왜 리액트를 사용해야 하나요?
리액트는 쉽게 사용자 인터페이스를 작성할 수 있게 도와주는 자바스크립트 라이브러리입니다.
상황에 맞게 페이지를 렌더링하고, 효율적으로 화면에 띄우는 역할을 하죠.
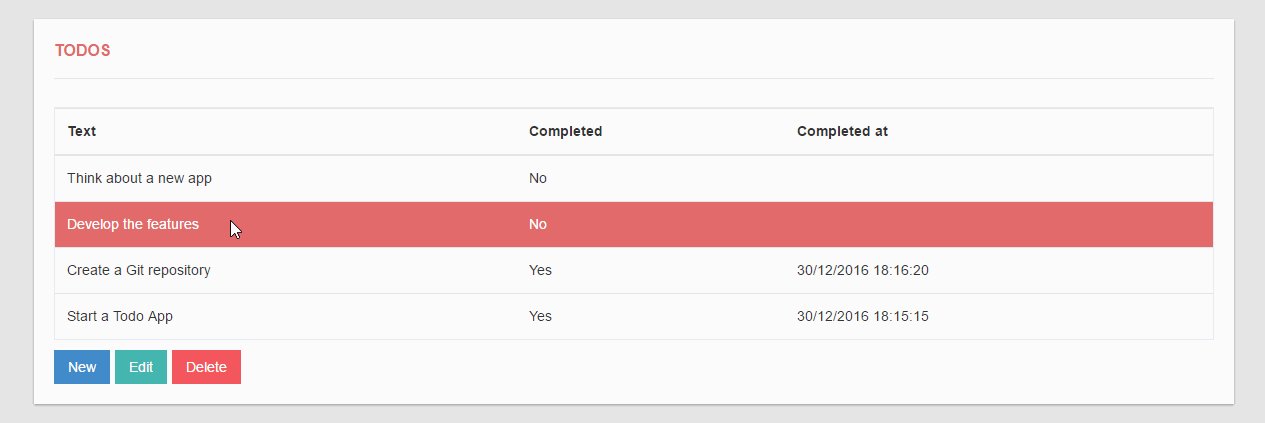
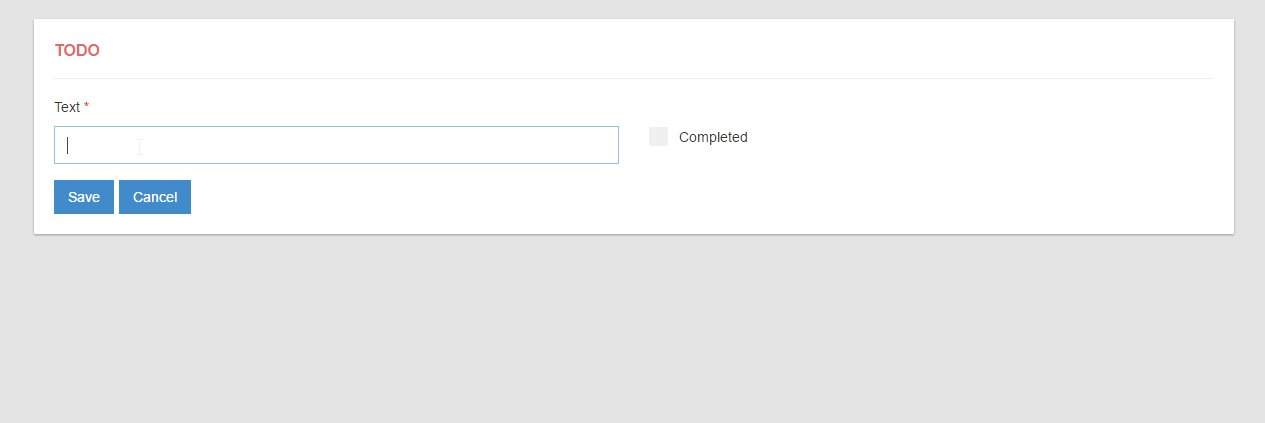
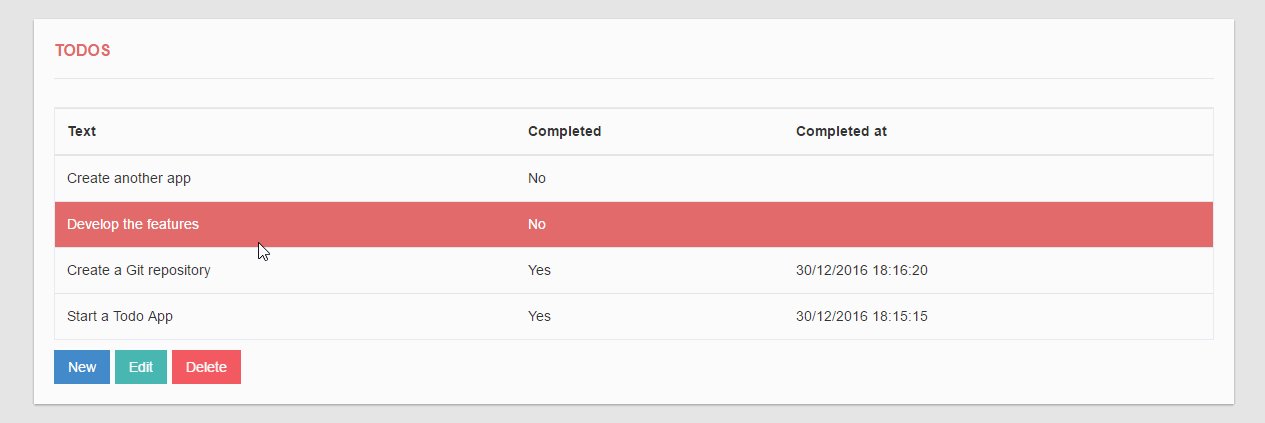
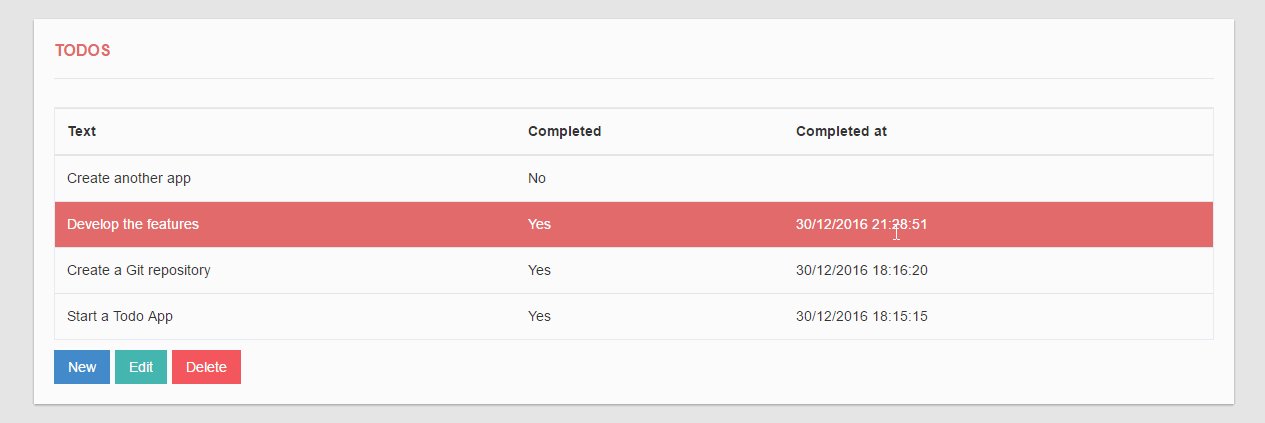
아래의 원 페이지 앱을 살펴보시면, 리액트는 사용자가 버튼을 누를 때 마다,
바뀌는 부분을 렌더링한 뒤, 효율적으로 페이지를 갱신하는 동작을 수행합니다.

물론 리액트를 사용하지 않아도 위의 예시를 만들 수 있겠지만, 썩 좋은 방법은 아닙니다.
뒤에서 리액트가 해줬던 수많은 부분들을 직접 구현해야 하기 때문이죠.
특히 조금만 페이지를 바꾸더라도 발생하는 DOM 변경비용을 최소화하기 위해서는,
웹 어플리케이션 성능 최적화에 대한 깊은 이해가 필요합니다.
리액트는 알아서 최적화하여 페이지를 변경해주기 때문에,
프론트엔드의 깊은 러닝커브를 상당부분 덜어낼 수 있습니다.
(1) 리액트는 컴포넌트에 집중합니다.
리액트는 컴포넌트가 알파이자 오메가입니다.
아무리 복잡한 웹 페이지도 작은 단위로 쪼개질 수 있죠.
리액트는 이 작은 단위를 컴포넌트라고 부릅니다.
프로그래머가 해야할 일은 오로지 컴포넌트를 클래스 또는 함수로 구현하는 것 뿐이며,
이 덕분에 다른 페이지에서도 재활용할 수 있게됩니다.

(2) 리액트의 컴포넌트는 상태를 기반으로 동작합니다.
리액트의 컴포넌트는 상태 디자인 패턴과 유사하게 작동합니다.
리액트의 각 컴포넌트는 자신만의 상태를 가지고 있고,
자신의 현재 상태를 기반으로 자신을 렌더링하기 때문이죠.
카운터의 동작을 예시로 보여드립니다.
화살표를 누를 때 마다 카운터의 상태(현재 카운트 수)가 변경되고,
상태가 변경되면 리액트는 컴포넌트를 새로 렌더링하여 페이지를 업데이트합니다.
(3) 리액트는 효율적으로 페이지를 갱신합니다.
페이지가 업데이트 될 때 발생하는 비용은 비싸기로 악명이 높습니다.
바뀌는 요소가 많아질수록 비용이 기하급수적으로 늘어나고,
특히 페이지 전체가 바뀌는 경우에는 상상을 초월하죠.
일반적으로 1초당 60번의 화면이 갱신되어야 매끄럽게 보이는데.
페이지를 새로 계산하느라 바빠서 브라우저가 초당 60번을 그리지 못한다면 버벅이는 현상이 발생합니다.
이러한 현상을 쟁크Jank라고 하며, 이 비용을 줄이기위해 다양한 최적화기법이 요구됩니다. (출처)
하지만 리액트는 이러한 최적화를 기본적으로 수행합니다!
이전 엘리먼트와 현재 엘리먼트를 비교하고, 필요한 부분만 갱신하여 최적화를 달성합니다. (출처)
'# Tech > React' 카테고리의 다른 글
| [Typescript React] 이벤트 핸들링 (0) | 2019.12.06 |
|---|---|
| [Typescript React] 컴포넌트 생명주기 (0) | 2019.12.06 |
| [Typescript React] 컴포넌트 만들기 (0) | 2019.12.06 |
| [Typescript React] JSX 문법 (0) | 2019.12.05 |
| TypeScript로 React 시작하기 (0) | 2019.12.05 |





