기본 도형
기본 도형의 종류
직선
사각형
원
타원
텍스트
선의 종류 (LINE_TYPE)
기본 도형을 이루는 선의 종류
FILLED 꽉찬 도형 LINE_4 4방향 연결선 LINE_8 8방향 연결선 (기본값) LINE_AA 안티 에일리싱이 적용된 선
figure )
직선 그리기
//! 기본 색상 및 하얀색 이미지 생성. const Scalar black(0, 0, 0); const Scalar white(255, 255, 255); const string title = "canvas"; Mat image = Mat(Size(500, 250), CV_8UC3, white); //! 직선 그리기. Point srt(10, 10); Point end(150, 150); Scalar color = black; int thickness = 1; int line_type = LINE_AA; line(image, srt, end, color, thickness, line_type);
output)
사각형 그리기
//! 사각형 그리기. Point top_left(10, 10); Point btm_right(150, 150); Scalar color = black; int thickness = 2; rectangle(image, top_left, btm_right, color, thickness, LINE_AA); rectangle(image, top_left/2, btm_right/2, color, FILLED);
output)
원 그리기
//! 원 그리기. Point center(150, 150); Scalar color = black; int radius = 50; int thickness = 2; circle(image, center, radius, color, thickness, LINE_AA); circle(image, center/2, radius/2, color, FILLED);
output )
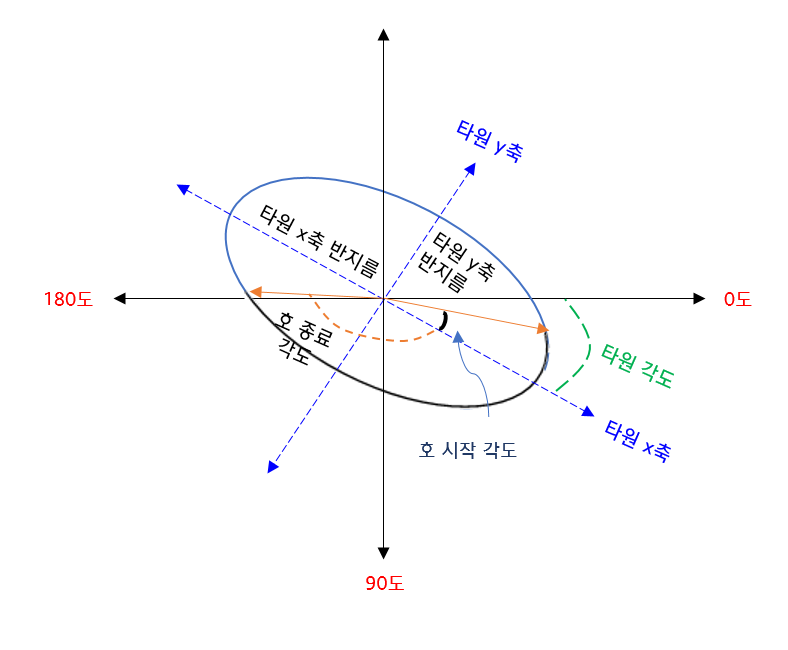
타원 그리기
concept figure)

[출처] 네이버 블로그 - JINSOL KIM
//! 타원 그리기.
Point center(150, 150);
Scalar color = black;
int thickness = 2;
int x_radius = 100; //! 타원 x축 반지름
int y_radius = 75; //! 타원 y축 반지름
double ell_angle = 30; //! 타원 각도
double srt_angle = 0; //! 호 시작 각도
double end_angle = 360; //! 호 종료 각도
ellipse(
image,
center,
Size(x_radius, y_radius),
ell_angle, srt_angle, end_angle,
color, thickness, LINE_AA);
ellipse(
image,
center/2,
Size(x_radius, y_radius)/2,
ell_angle/2, srt_angle/2, end_angle/2,
color, FILLED);
ellipse(
image,
center/4,
Size(x_radius, y_radius)/4,
ell_angle/4, srt_angle/4, end_angle/4,
color, thickness, LINE_AA);
output )
텍스트 쓰기
텍스트의 시작점은 왼쪽 하단이라는 것에 주의하자.
한글을 출력하려면 구글에 떠돌아다니는 한글출력 코드를 사용하자.
//! 텍스트 그리기.
Point btm_left(150, 150);
Scalar color = black;
int fontFace = FONT_HERSHEY_SIMPLEX; //! 사용할 폰트의 상수 값.
double fontScale = 1.5; //! 확대비율
int thickness = 2;
putText(image,
"Hello, World!",
btm_left,
fontFace, fontScale,
color, thickness, LINE_AA);
//! btm_left?
circle(image, btm_left, 10, black);
output )
'# 미사용 > OpenCV' 카테고리의 다른 글
| [OpenCV] 채널의 분리, 병합, 혼합 (0) | 2019.10.31 |
|---|---|
| [OpenCV] 행렬의 대칭, 전치, 반복 (0) | 2019.10.30 |
| [OpenCV] 윈도우 및 이벤트 관리 (0) | 2019.10.29 |
| [OpenCV] 이미지 입출력 (0) | 2019.10.29 |
| [OpenCV] 벡터를 행렬로 변환 (0) | 2019.10.29 |










